N'oubliez pas de définir les en-têtes CORS appropriés sur votre serveur central afin d'autoriser le partage de ressources entre origines multiples.
Les « Web rings »
Introduction
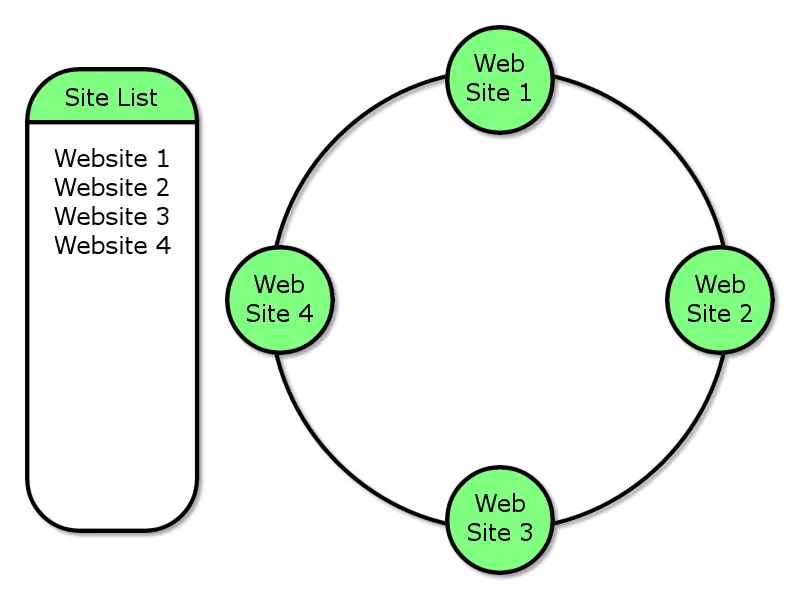
Un « Web ring » peut se définir comme une collection, une liste de sites web, qui partagent généralement un même thème. Chaque site de la liste doit réserver un espace permettant de rediriger l'utilisateur vers le site précédent de la liste, le site suivant et l'index du web ring.

Outre l'aspect ludique d'aller de page en page, d'un univers à un autre sans savoir ce qui va nous attendre, les web rings ont également pour but d'améliorer le référencement et être vu plus facilement. C'est probablement moins le cas aujourd'hui, mais il fut un temps où les algorithmes de recherche n'existaient pas et la seule façon d'espérer être vu était de faire partie d'un site regroupant d'autres sites traitant de votre sujet.
Ces webrings prennent souvent la forme de petits rectangles placés dans le pied de page ou au niveau de la navigation :



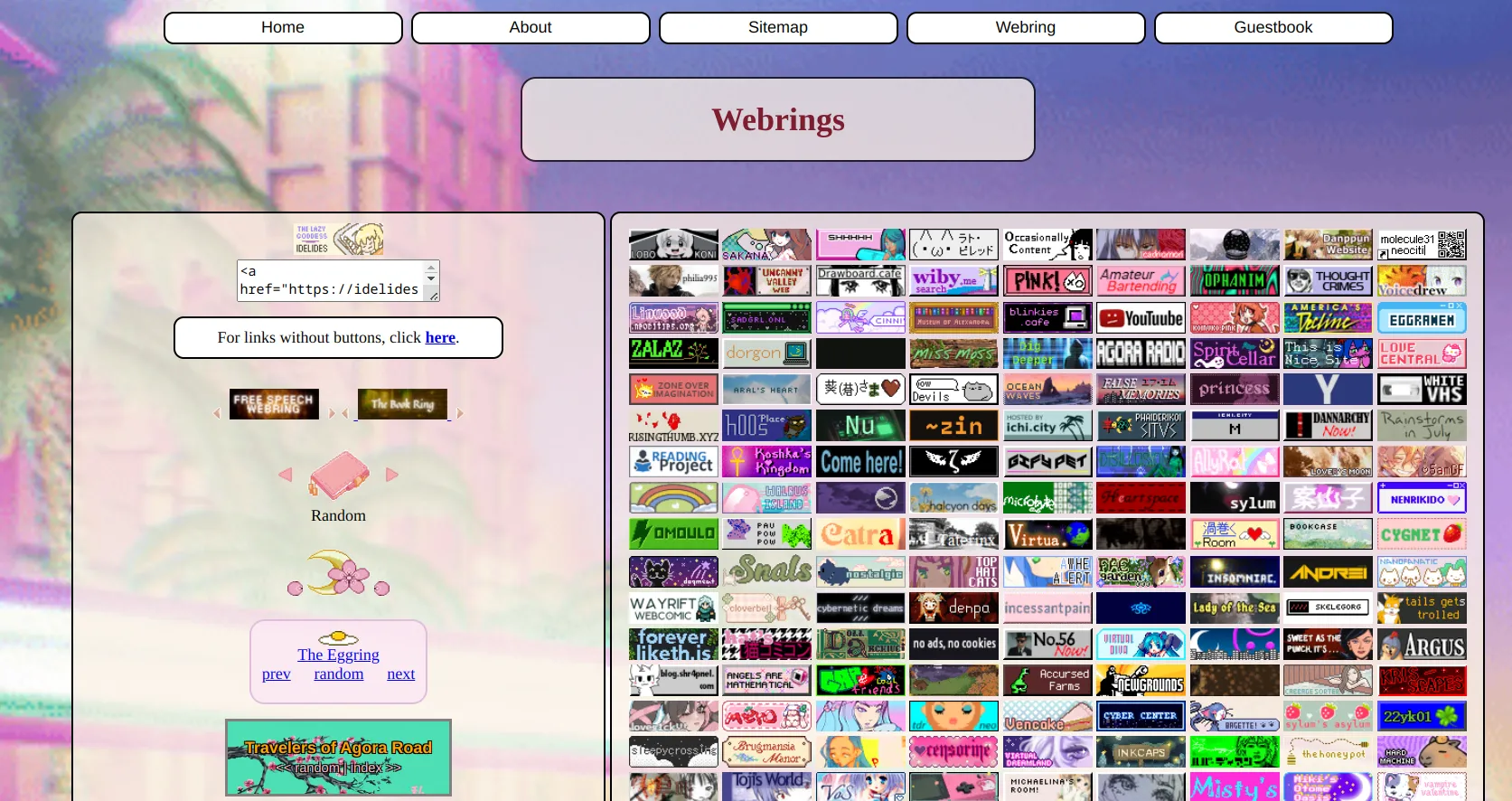
Mais dans certains cas, le site peut même dédier toute une section aux webrings (oui, on peut faire partie de plusieurs web rings en même temps).

Considérations techniques
Anatomie d'un webring
Comment créer un webring ? Il faut au minimum trois éléments :
- Une page d'index décrivant le thème du webring, les conditions pour en faire partie et éventuellement une liste des sites inclus.
- Des sites à inclure dans le webring (un ensemble de membres).
- Deux endpoints : l'un pointant vers le site précédent du webring et l'autre vers le site suivant.
Comme vous vous en doutez, c'est le troisième point qui est le plus compliqué : générer un endpoint pour le site suivant et pour le site précédent. Il faut également prendre en compte le fait que la taille du web ring est variable. Par conséquent on ne peut raisonnablement demander aux membres d'écrire en dur les endpoints appropriées à chaque changement, il faut les gérer de façon automatique. Plusieurs outils existent pour mettre en place un webring mais par souci de simplicité je pense qu'il est possible de gérer cela à la main. Je vous propose d'explorer deux approches.
Récupération des données via une requête HTTP
Avec cette approche, il vous faudra héberger un fichier JSON sur un site central et qui contiendra la liste des sites :
{
"sites": [
"https://site1.com",
"https://site2.com",
"https://site3.com"
]
}Une fois cela fait, il vous faudra ensuite faire une requête vers ce fichier JSON et mettre à jour les liens dans le HTML. Je ne détaille pas cette étape qui peut varier en fonction de l'outil que vous utilisez (HTML pur, framework front, générateur de site statique, etc.)
Les « Serverless Functions »
En explorant GitHub j'ai également vu qu'il était possible de créer un webring au moyen de serverless functions (voir le dépôt ). Je n'ai pas eu le temps de tester cette solution mais voici dans les grandes lignes la logique :
- Création d'un projet Netlify central contenant un fichier JSON listant les différents sites (dans le répertoire /data/sites.json dans le dépôt cité).
- La fonction lambda va créer trois endpoints: /next, /previous, et /random.
- Les sites membres du webring pourront utiliser ces endpoints pour rediriger les utilisateurs vers le site approprié.
Annuaire
Vous trouverez ici un annuaire assez complet si vous avez envie de découvrir quelques webrings : https://brisray.com/web/webring-list.htm