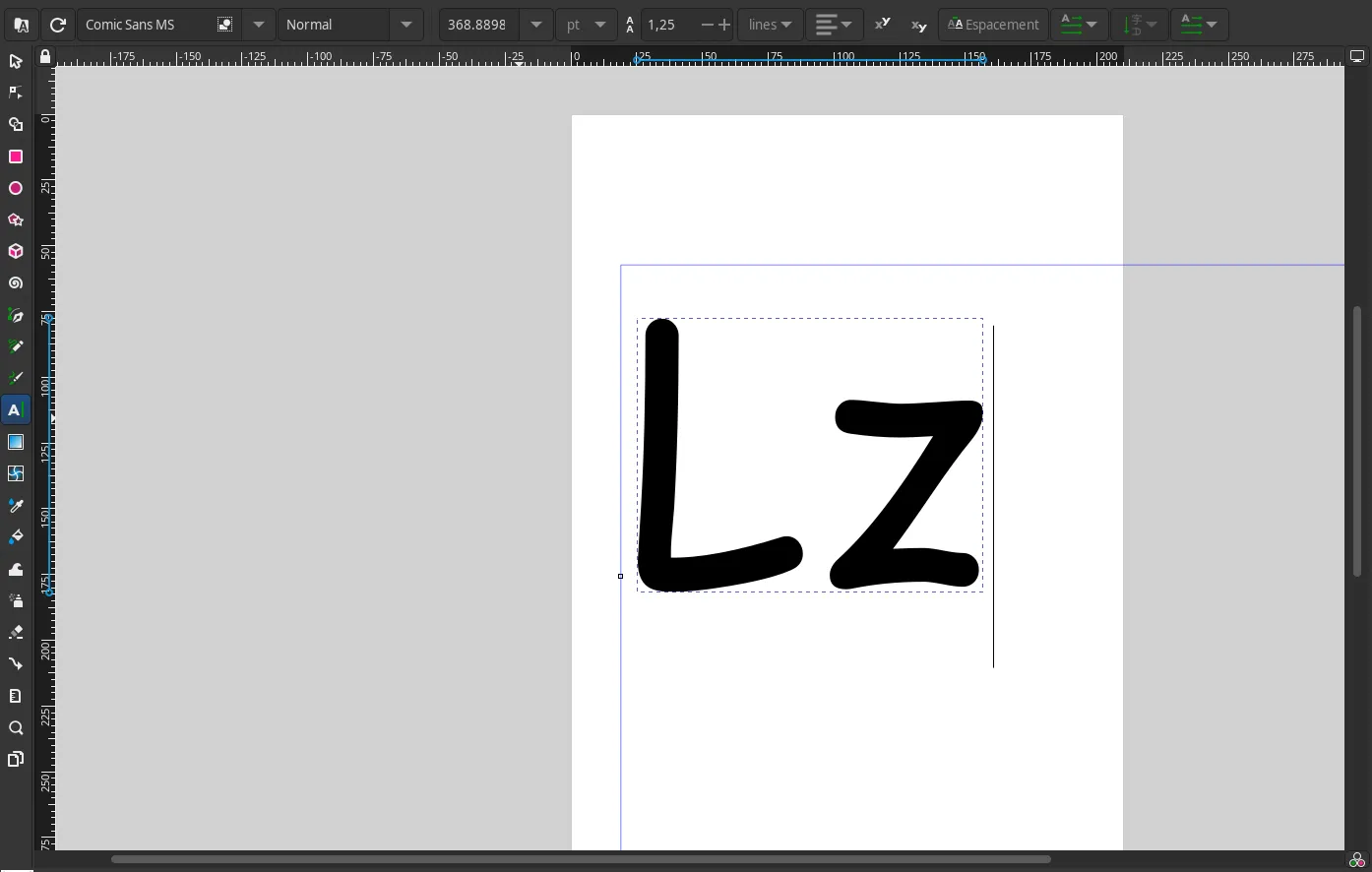
Dans ce petit guide, j'utiliserai Inkscape pour la création des SVG. Ce logiciel a l'avantage d'être disponible gratuitement sous Linux, Mac et Windows.
Pour ce qui est des animations proprement dites, je vous montrerai comment les réaliser à la fois avec du CSS traditionnel mais également avec Framer Motion que je trouve très pratique pour réaliser des animations.